ウェブサイトをお気に入りに登録した時や、ブラウザでタブ表示をした時に、サイト名の横に表示されている小さなアイコンのことを、ファビコン(Favorite + Icon = Favicon)といいます。
ウェブサイトにファビコンを追加するには、サイトのルートディレクトリにfavicon.icoファイルを置くと表示されます。
例として、アップル社、ソフトバンク、兵庫県、グーグル、神戸市のサイトをあげてみました。
とてもシンプルですね。
![]()
わかりやすく、覚えやすく
自社のロゴを簡略化したり、16×16ピクセルという小さな世界に、そのサイトをわかりやすく、また覚えてもらいやすくするため、工夫します。
ファビコンの実際のサイズは16x16ピクセルです。
デザインするのに小さすぎるので、もう少し大きなサイズのカンバス、48x48ピクセルでデザインしてみます。
後で縮小されることになりますが、カンバスの高さと幅は同じピクセル数を設定します。

シンプルに、テーマカラーの緑で本サイトのweb-with.comから、「W W」の2文字を表してみました。
デバイスによってはPNG形式の画像だけで表示されますが、ウェブサイト(IE)には.ico 形式のものを用意します。
icoファイルで保存できないという場合、jpg、gif、pngのいずれかで保存し、その後、変換ツールでicoファイルに変換します。
その時の保存名は、favicon.icoとします。
icoに変換してくれるサイト
png等で画像を用意したら、icoに変換してくれるサイトを利用しましょう。
「ファビコン 作成 ソフト」などと検索をすれば、いくつかそのようなサイトがヒットします。
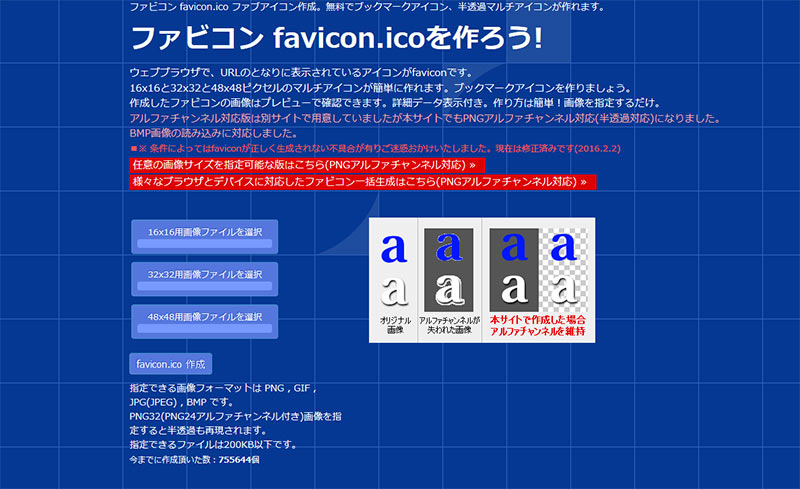
こちらのサイトでも作成ができます。

「ファイルを選択」で画像を選択→「favicon.ico作成」→「ダウンロード」で、変換されたicoファイルがダウンロードされます。
ファビコンの設置
ファビコンは通常、ウェブサーバーのドキュメントルート(ドメインのルート)ディレクトリに favicon.ico を設置すれば認識されます。
アップロードしたファビコンを表示させるにはhtmlページのタグ内に下記のタグを表示させます。
<link rel=”shortcut icon” href=”favicon.ico”>
ファビコンを初めて設置した直後はすぐに表示されないことがあります。何回か再読み込み(キーボードのF5キーをクリック)したり、キャッシュを削除してみてください。
faviconを更新した場合は古いキャッシュを削除しないと古いままで表示されている場合があります。その場合は、履歴を削除してみましょう。
無事設置できましたでしょうか?